Instalação:
Certifique que possua instalado o OracleXE e tenha o SQL Developer.
Passos:
1-) Baixe o ORDS em link. (No momento deste post a ultima versão disponível é a 3.0.11)
2-) Descompacte o arquivo zip
3-) Abra um terminal e execute o comando:
java -jar ords.war
Siga as instruções.
No caso deste exemplo escolhi para pular a etapa:
"Caso esteja usando o Oracle Application Express ou migrando de mod_plsql" escolhendo 2.
4-) Alterando a porta default 8080
Abra o arquivo "<DIR_CONF>/ords/standalone/standalone.properties" e altere a propriedade "jetty.port".
Rode o comando abaixo novamente e o ORDS estará rodando.
java -jar ords.war
Criação do schema e tabela para o teste:
1-) Execute os seguintes comando com o usuário "SYS":
CREATE USER ordsschema IDENTIFIED BY ords;
GRANT "CONNECT" TO ordsschema;
GRANT "RESOURCE" TO ordsschema;
GRANT UNLIMITED TABLESPACE TO ordsschema;
2-) Logue o schema gerado e execute os seguintes comandos:
CREATE TABLE CONTACT (
CONTACTID NUMBER(5,0),
FIRSTNAME VARCHAR2(20 BYTE),
LASTNAME VARCHAR2(20 BYTE),
EMAIL VARCHAR2(50 BYTE),
CONSTRAINT CONTACT_PK PRIMARY KEY (CONTACTID)
);
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (1,'Leonardo','Sugahara','leonardosugahara@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (2,'Christy','Reeve','Christy.Reeve@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (3,'Vashti','Legge','Vashti.Legge@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (4,'Carla','Norman','Carla.Norman@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (5,'Karla','Hooper','Karla.Hooper@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (6,'Tracy','Holman','Tracy.Holman@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (7,'Marinda','Connolly','Marinda.Connolly@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (8,'Clementine','Almond','Clementine.Almond@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (9,'Kiley','Wells','Kiley.Wells@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (10,'Tamika','Harper','Tamika.Harper@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (11,'Syreeta','Mcmahon','Syreeta.Mcmahon@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (12,'Delinda','Dunkley','Delinda.Dunkley@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (13,'Shellie','Coles','Shellie.Coles@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (14,'Shemeka','Hirst','Shemeka.Hirst@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (15,'Gerri','Kerr','Gerri.Kerr@mydomain.com');
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values (16,'Rory','Muir','Rory.Muir@mydomain.com');
Gerando o CRUD da tabela "CONTACT":
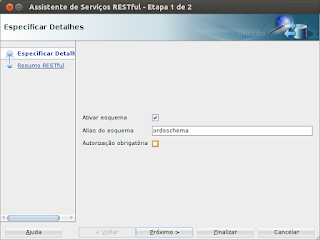
1-) No SQL Developer, clique com o botão direito na sua conexão "ordsschema", vá em "Serviço Rest" -> "Ativar Serviço Rest"
2-) Deixe as configurações conforme a seguir:
3-) Clique em "Próximo" depois em finalizar.
4-) Vá em "Exibir" -> "Serviços de Dados Rest" e selecione "Desenvolvimento"
5-) Vamos criar um user com a role "SQL Developer" para poder executar o serviço. Execute o comando abaixo no dir de instalação do ORDS:
java -jar ords.war user ordsDeveloper "SQL Developer"
6-) Voltando ao SQL Developer, vamos criar uma conexão na view que abrimos, clique em "conexão", no sina de "+" e depois preencha conforme a imagem:
7-) Com a conexão estabelecida, clique com o botão direito em "Módulos" e depois em "Novo Modulo".
Preencha os campos conforme imagem e clique em "Próximo":
8-) Em "Padrão URI" preencha com "contact/" e clique em "Próximo":
9-) Neste primeiro item vamos gerar o método "GET", deixe as opções como estão clique em "Próximo" e na tela seguinte "Finalizar".
10-) Com o módulo gerado, navegue até "GET" e inclua a query abaixo na "Planilha SQL":
SELECT
contact.contactid,
contact.firstname,
contact.lastname,
contact.email
FROM
contact
WHERE
contact.contactid = NVL(:contactid,contact.contactid)
11-) Vamos criar o método "POST", clique com o botão direito em "contact/", vá em "Adicionar Handler" -> "POST".
Clique no sinal de "+" em "Tipos de MIME" e preencha com "application/json".
12-) Inclua o SQL abaixo na "Planilha SQL":
begin
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values ((select max(CONTACTID) + 1 from contact),:firstname,:lastname,:email);
commit;
end;
13-) Para o método "PUT", faça os mesmos procedimentos do passa anterior escolhendo o "Handler" "PUT", e acrescente o SQL abaixo:
begin
if :contactid is null then
insert into contact (CONTACTID,FIRSTNAME,LASTNAME,EMAIL) values ((select max(CONTACTID) + 1 from contact),:firstname,:lastname,:email);
else
update contact set FIRSTNAME = firstname, LASTNAME = :lastname, EMAIL = :email where CONTACTID = :contactid;
end if;
commit;
end;
13-) Para o método "DELETE", faça os mesmos procedimentos do passa anterior escolhendo o "Handler" "DELETE", e acrescente o SQL abaixo:
begin
delete from CONTACT where CONTACTID = :id;
commit;
end;
14-) Com os métodos gerados, vamos fazer o upload do módulo. Clique com o botão direito em cima do módulo "mymodule" e selecione "Upload"
15-) Testes:
http://localhost:8081/ords/ordsschema/mymodule/contact/
GET:
GET de um único elemento:
http://localhost:8081/ords/ordsschema/mymodule/contact/?contactid=5
POST:
PUT:
DELETE: